Emailing :
adapter un template SendBlaster
Hervé Mainguet de l’hôtel le Régent … a demandé de l’aide à la communauté Facebook « pratiques du e-tourisme » pour créer un emailing pro et charté. Allez Hervé : on va te donner un coup de pouce, qui à mon avis, pourra servir aux autres…
Sommaire
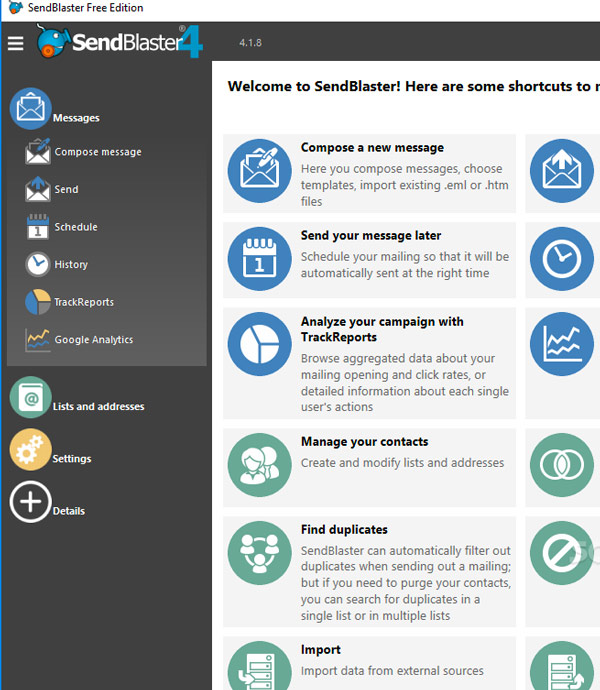
Pourquoi avoir choisi SendBlaster ?
Je m’y attèle, et vous raconte l’histoire depuis le début 🙂
Pour réaliser nos campagnes emailing, il nous a fallu trouver une solution réputée. Sur les forums, c’est la guerre entre Sarbacane et SendBlaster.
Nous avons opté pour SendBlaster, car l’interface est plus optimisée, il possède une version gratuite et une version payante professionnelle, et surtout il y a des outils de vérification de spam et de tracking.
Et la modification de template alors ?

Pour modifier un template, il faut avoir quelques bases en HTML/CSS et avoir un accès FTP sur votre serveur.
Prêt à plonger dans le code HTML ?
Et oui le code HTML et CSS d’un emailing est très préhistorique, la majeurs partie des CSS ne sont pas pris en compte dans les messageries. La mise en page d’un emailing se fait donc en tableau (dur dur pour les webmasters 2012) et les styles css sont introduits dans les attributs HTML.

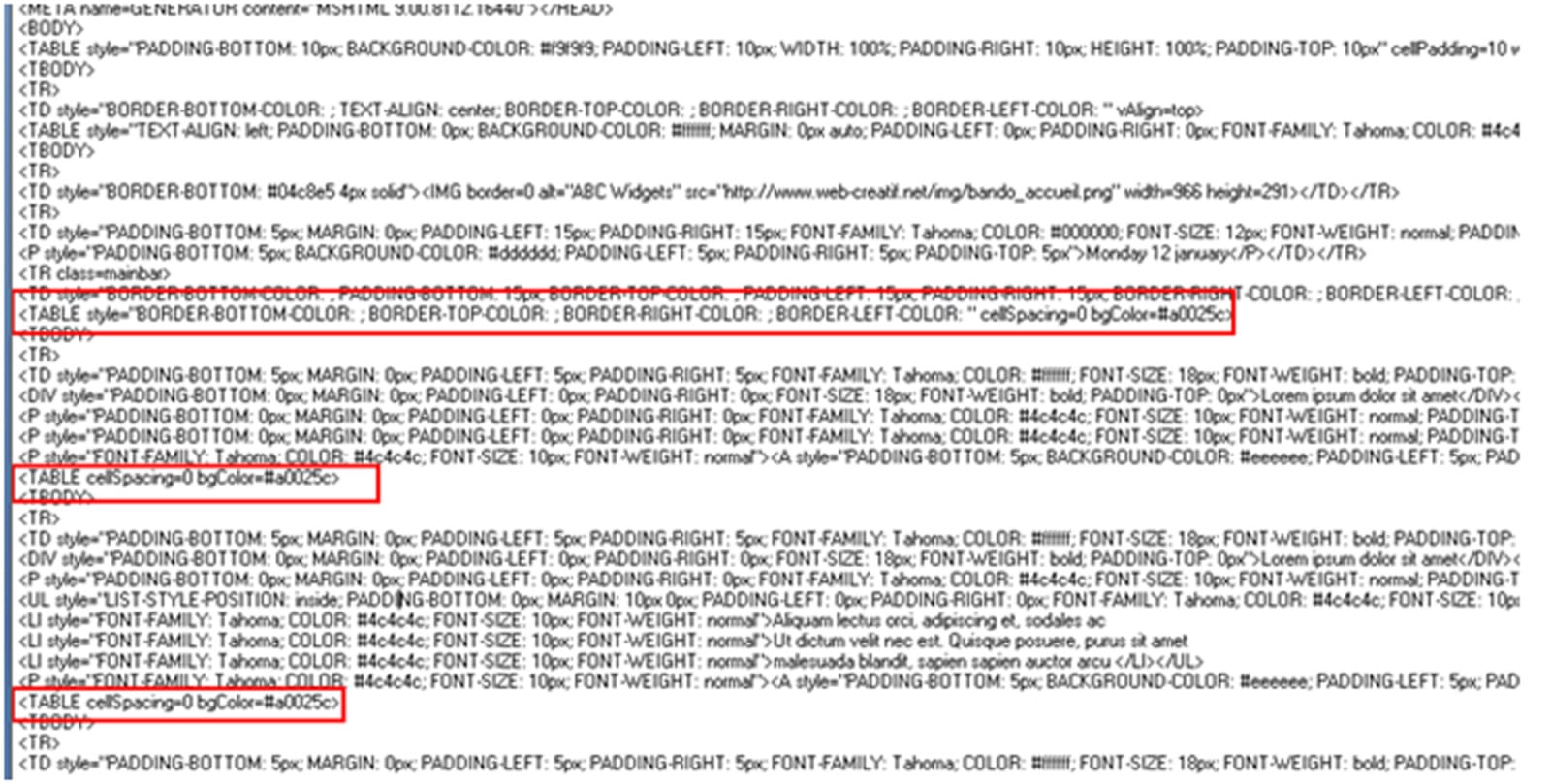
Pour voir le spectacle : cliquez sur « afficher le code » dans la barre de mise en page.
<TD style= »PADDING-BOTTOM: 5px; MARGIN: 0px; PADDING-LEFT: 5px; PADDING-RIGHT: 5px; FONT-FAMILY: Tahoma; COLOR: #ffffff; FONT-SIZE: 18px; FONT-WEIGHT: bold; PADDING-TOP: 5px » ctass= »tdTitle »>
<DIV style= »PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-LEFT: 0px; PADDING-RIGHT: 0px; FONT-SIZE: 18px; FONT-WEIGHT: bold; PADDING-TOP: 0px »>Lorem ipsum dolor sit amet</DIV></TD></TR></TBODY></TABLE>
Pour modifier plus facilement le template, vous allez pouvoir télécharger le plugin de l’éditeur HTML avancé. Pour cela, retour sur la page d’accueil, cliquez sur « Utiliser des plugs-in ».
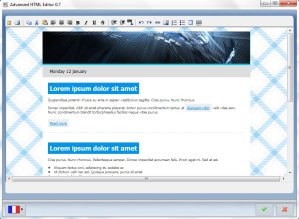
De là téléchargez le plugin Advanced HTML Editor.

En cliquant, une nouvelle fenêtre de dialogue apparait avec votre template.
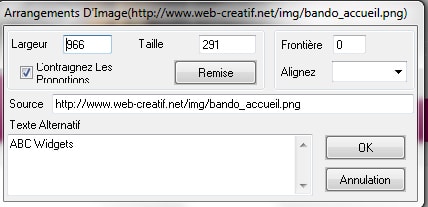
Adressage absolu des images

Vous pouvez alors entrer l’adresse absolue de l’image dans le champ « Source » (cela nécessite donc d’avoir mis en ligne vos images sur votre serveur). Le lien absolu utilise l’adresse URL, c’est un chemin d’accès complet à partir du nom de domaine.
Vous devez entrer les dimensions de l’image : champs largeur et taille.
Puis vous pouvez changer toutes les images de la même manière.
Enfin validez en bas de la fenêtre avant de retourner sur l’écran principal de composition de message.
On change de style

Maintenant, il vous suffit de vous armer de patience, et de prendre une bonne paire de lunette afin de retrouver ce qui pourrait ressembler au code de l’image de fond.
Je vous aide, ça ressemble à cela :
background=C:\Users\caroline\AppData\Local\Temp\~ed_sb_i\~files\5.png
Et de la même manière que le bandeau, vous entrez l’adresse absolue de l’image de fond :
background=/img/gouttedeau.jpg
Pensez à changer ou supprimer la couleur de fond bleu restée derrière l’image (pour ma part, j’ai mis du blanc) :
<TD style= »BORDER-BOTTOM: #04c8e5 4px solid; BACKGROUND-COLOR: #fff »><IMG border=0 alt= »ABC Widgets » src= »/img/bando_accueil.png » width=966 height=291></TD></TR>
Il ne reste plus qu’une étape : changer la couleur de fond bleu des titres.
Pour cela, il suffit de trouver la propriété bgColor de l’attribut Table dans le code HTML.
Si jamais la couleur de fond de la cellule date vous dérange, vous pourrez changer les paramètres dans les styles présents avant le <body>
.td.date{
padding: 5px; background-color:#fff;
}
td.date p {
background-color:#fff;
font-family: Tahoma;
font-size: 12px;
font-weight: normal;
color: #000000;
margin: 0px;
padding: 5px 0 5px 5px;
}
Voila, notre tuto est fini, vous avez un début de template adapté à votre charte graphique. Facile non ? 😀
Ceci est un extrait de la formation « emailing professionnel avec HTML et Sendblaster » : on ne garde pas nos contenus égoïstement, c’est ça l’esprit du web ! 😉