Les procédés typographiques :
Gras, italiques, majuscules et minuscules
Dans notre dernier article sur la typographie, nous avions évoqué les différentes variations visuelles d’une police de caractères. Les gras, les italiques – pour ne citer que les plus connus – sont également appelées « enrichissement typographiques ». Ils permettent de valoriser un mot ou un groupe de mots dans le but de le rendre plus impactant.
Reste qu’il faut savoir utiliser ces variantes à bon escient : c’est là tout le sujet de cet article !
Avant de voir en détails les bonnes pratiques, retenez déjà qu’ « il faut savoir raison garder ». En effet, user et abuser de ces procédés typographiques serait contre-productif : plus rien ne serait mis en valeur, vos lecteurs en seraient déroutés.
Commençons donc par un petit historique pour comprendre l’origine de ces variations visuelles. Un peu de culture G, ça ne fait jamais de mal ^^
Sommaire
Le plus ancien, le plus utilisé : le Romain
Le Romain (lettres droites) est l’attribut typographique le plus couramment utilisé ; on pourrait tout simplement parler de « police normale ». Son axe vertical, perpendiculaire à la ligne horizontale de lecture, lui confère un aspect de stabilité et par conséquent de sécurité, voire de force masculine. Il se lit facilement, il est donc utilisé prioritairement en tant que texte courant.
Ses autres appellations typographiques sont « Regular », mais aussi « Normal ».
Pour la petite histoire, le caractère Romain a été créé au milieu du 15e siècle, au moment où l’imprimerie arrivait en Italie. Les Italiens n’avaient pas d’affinité culturelle avec les caractères gothiques alors en vigueur, ils ont donc créé leur propre forme de caractère inspirée de leur écriture manuelle.
Le monastère de Subiaco, proche de Rome, s’est chargé de réaliser les premiers caractères « Romains », nommés ainsi d’après leur origine géographique.
L’utilisation de l’italique, hommage à la tradition orale et artistique
L’axe oblique du caractère italique confère à ce procédé typographique une notion de mouvement et d’instabilité, visant à l’origine à reproduire l’écriture manuscrite. Il traduit une relation plus intime avec le lecteur. C’est pourquoi les mots à mettre en italique retranscrivent souvent les dialogues, les pensées, les confidences. C’est aussi la variable typographique de la tradition orale.
Inséré dans un texte en romain, l’italique sert à mettre en valeur un mot ou un groupe de mots d’une façon discrète.

Exemple d’utilisation de l’italique pour une expression issue de la langue anglaise
Domaines d’utilisation de l’italique
On l’applique généralement sur les légendes, les citations, les références, les notes, les titres d’ouvrages, les œuvres d’art, les expressions avec un “double sens”, les mots en langue étrangère…
L’italique attire l’attention sur un passage, concurremment au gras, ou sert à introduire une citation, concurremment aux guillemets. L’interchangeabilité de l’italique et des guillemets est obsolète.
Jean-Pierre Lacroux
Astuces sur l’emploi de l’italique
- Le raccourci clavier pour mettre en italique un mot ou un paragraphe est tout simplement CTRL + I, il s’appliquera au texte préalablement sélectionné.
- En HTML, la balise largement admise pour l’italique est
<em>: elle affiche la variation visuelle tout autant qu’elle indique une emphase. - Si l’italique n’est que « ornemental », préférez alors le recours à la propriété CSS
font-style: italic ;
La graisse d’une police, ou mise en gras
La graisse est l’épaisseur du trait d’un caractère. Son rôle premier est de renforcer le contraste visuel et de hiérarchiser les contenus. Dans un texte courant, le gras apporte de la force visuelle au mot/ groupe de mots qu’il vise.
Plus occasionnellement, le gras (ou le semi-gras) peut aussi améliorer la lisibilité. L’exemple type : le contraste entre couleurs de fond et de police est trop ténu, ou négatif (écriture claire sur fond foncé).

Gauche : contraste négatif
Droite : contraste ténu
Astuces sur la mise en gras
- Le raccourci clavier pour mettre en gras sera, selon les logiciels ou les environnements : CTRL + G, ou CTRL + B (Bold).
- En HTML, la balise admise pour le gras est
<strong>: elle marque l’importance de mots clés au sein de paragraphes pour le lecteur comme pour le Bot (moteur de recherche) - En cas de gras décoratif, utilisez plutôt la propriété CSS
font-weight: 500 ;et +;
Les différentes graisses de polices, en typo et CSS
Généralement une famille de caractère comprend au moins 2 ou 3 graisses : light, regular, bold. Mais certaines polices sont capables d’embarquer bien plus de variations : voici une liste non exhaustive par ordre de graisse croissante (propriété CSS correspondante entre parenthèses) :
Ultra-light ;
Thin (font-weight: 100 ;)
Extra-light (font-weight: 200 ;)
Light (font-weight: 300 ;)
Normal, ou regular (font-weight: 400 ;)
Medium (font-weight: 500 ;)
Semi-bold (font-weight: 600 ;)
Bold (font-weight: 700 ;)
Extra-bold (font-weight: 800 ;)
Black (font-weight: 900 ;)
Extra-black
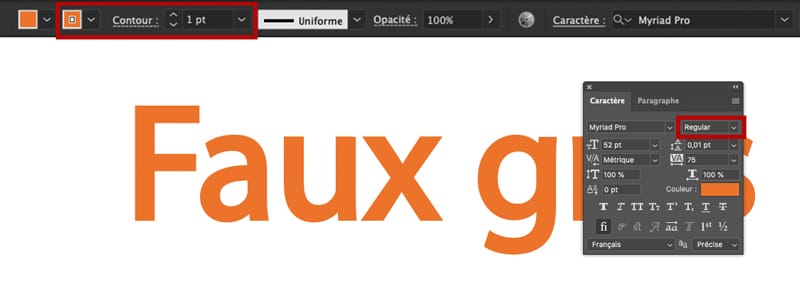
A noter : on peut gérer artificiellement la graisse sous Illustrator ou Indesign, sur toute police n’ayant pas de variante bold. Il suffit simplement d’ajouter un contour léger, de la même couleur que le corps de caractère. Toutefois, ce hack doit être utilisé le moins possible : le mieux, le plus pro, reste l’utilisation d’une police bold…

Création de faux gras à l’aide des contours sous Illustrator ou InDesign
Majuscule ou minuscule :
choisir la bonne casse
Dans le vocabulaire typographique, les majuscules sont appelées « haut de casse », tandis que les minuscules prennent le nom de « bas de casse ». Pourquoi cette distinction ? Quelle est donc la définition du mot « casse » ?
L’histoire encore une fois va nous éclairer.
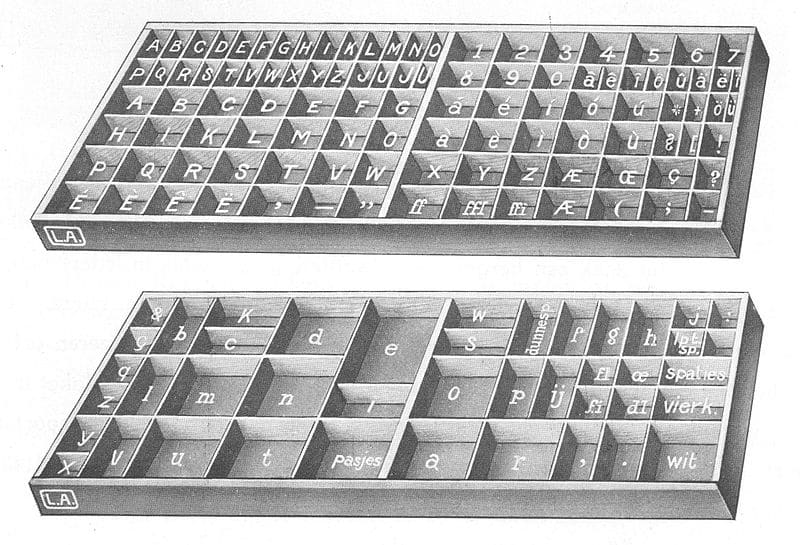
Au temps de l’imprimerie de Gutenberg, les lettres mobiles en plomb étaient soigneusement rangées dans des tiroirs à compartiments appelés « casses ». En réalité, les caractères étaient classés selon leur hauteur :
- Les majuscules, ou lettres capitales, étaient placées en haut du tiroir, d’où le terme « haut de casse ».
- Les minuscules étaient rangées en bas du tiroir, et prirent ainsi le nom de « bas de casse ».

Exemple de casse hollandaise, avec les cassetins : compartiments dans le tiroir
Le bas de casse, une utilisation évidente
Le texte courant est habituellement affiché en bas de casse (minuscules) car les textes en majuscules sont plus difficiles à lire.
Dans notre culture occidentale, les minuscules sont les caractères les plus usuels depuis près de 1500 ans, les plus populaires et les plus simples. Ils traduisent un rapport de convivialité entre l’auteur et le lecteur, à la différence des capitales.
L’utilisation des capitales (haut de casse)
Peut-être est-ce à cause de leur origine romaine antique (celle du dominant vainqueur) que, dans l’inconscient collectif, les majuscules apportent une dimension de puissance, de sécurité, d’ordre établi. Elles rendent officiel un texte écrit sur papier ou gravé dans la pierre, lui donnent de la majesté, mais aussi l’éloignent de l’expression populaire.
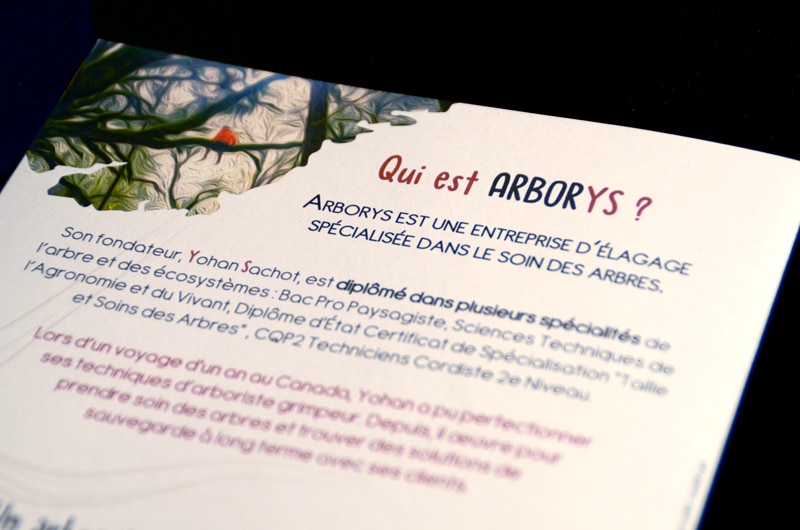
La majuscule est idéale pour valoriser un titre, ou bien des phrases d’accroche au milieu d’un texte. On peut également l’utiliser pour donner du caractère à un chapeau, une incise ou une conclusion. Mais rappelez-vous toujours qu’elle est beaucoup moins lisible que le bas de casse : évitez d’excéder les 2 lignes d’écritures, ou bien les 130 signes.

Utilisation du haut de casse comme accroche dans une brochure
Autre conseil : évitez d’écrire un mail à votre supérieur hiérarchique tout en majuscule. Il pourrait avoir l’impression que vous lui criez dessus, que vous lui donner des ordres ou que vous l’infantilisez…
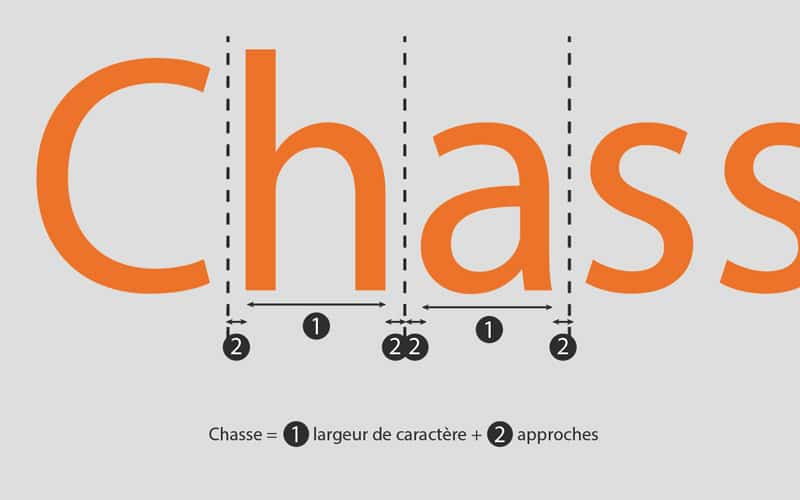
La chasse, largeur proportionnelle des caractères
Les logiciels de PAO tels qu’Illustrator ou Indesign permettent de réduire ou d’augmenter la « chasse » : comprenez la largeur des caractères et leurs approches (-> cf le crénage).
Si certaines polices comprennent déjà des versions « condensed » ou au contraire « extended », d’autres ne proposent aucune variante de chasse. C’est souvent pour des questions d’ordre esthétique :
- La modification des échelles horizontale et verticale affecte principalement les caractères à empattements de la famille des Garaldes et de celle des Réales. Esthétiquement parlant, leur écriture élégante ne supporte pas ces déformations : c’est une véritable mutilation.
- A l’inverse, les caractères sans empattements se prêtent mieux à ces variations, à condition de rester raisonnable pour ne pas aboutir à une exagération qui gênerait leur lisibilité. Tout au plus, on peut se permettre – à l’occasion – d’étroitiser ces caractères de 5 à 10% au grand maximum.
Dans tous les cas, préférez toujours le travail des typographes à vos « bidouillages ». En cas de nécessité absolue, optez pour des polices à chasse variable, comme Acumin qui embarque les chasses « condensed » (condensée), « medium » (moyen), ou « wide » (étendue).
Si vous souhaitez en apprendre plus sur la typographie, sachez que ces notions sont au menu de la formation Techniques de Créativité, elles apportent beaucoup de bonnes pratiques et d’arguments factuels aux créatifs en poste ou indépendants. Alors peut-être à bientôt de visu 😉


 Si certaines polices comprennent déjà des versions « condensed » ou au contraire « extended », d’autres ne proposent aucune variante de chasse. C’est souvent pour des questions d’ordre esthétique :
Si certaines polices comprennent déjà des versions « condensed » ou au contraire « extended », d’autres ne proposent aucune variante de chasse. C’est souvent pour des questions d’ordre esthétique :