Comment créer une arborescence web :
la méthodologie et un exemple d’application
Lors des créations de site, le webdesign est toujours l’étape préférée des clients. En revanche, la réflexion sur l’arborescence web est bien moins agréable, ça ressemble plutôt à un beau casse-tête, moment d’intense transpiration qui nous vaut des « heureusement que vous êtes là », « ah c’est évident, mais je n’y aurai pas pensé »…
Les choix graphiques font parler le cœur ; les contenus, eux, demandent un gros effort cérébral.
Pour réussir cette étape des arborescences, il faut se mettre à la place de son client. Votre site internet ne remplira son rôle correctement que si l’internaute y trouve son bonheur.
Cet article se propose d’entrer dans le vif du sujet, en vous expliquant notre méthodologie appliquée à un exemple concret de création d’arborescence web. Nous allons vous raconter la collaboration avec Anne-Sophie, adorable cliente du camping le Marais Neuf.
Sommaire
Pré-requis à l’arborescence : l’ergonomie web
Anne-Sophie souhaite refaire son site de camping, et nous renouvelle sa confiance. Pour cette version 2023, elle souhaite activer la vente en ligne et s’affranchir des distributeurs du numérique.
En bref, son site doit permettre d’augmenter significativement les ventes directes.
Pour atteindre cet objectif, le site doit proposer un contenu utile, une interface utilisable et efficace. On se rapproche de la définition de l’ergonomie web, n’est-il pas ?
Partons du postulat suivant, très connu des webmarketers :
« Un internaute satisfait est un client qui achète ».
La satisfaction mentionnée ici porte sur 2 aspects importants :
- {Usability} : l’internaute trouve l’interface agréable à utiliser. Aucune surprise, aucune erreur rencontrée, la navigation est fluide.
- {Utility} : l’internaute trouve ce qu’il est venu chercher. Il a compris instinctivement comment passer d’une rubrique à l’autre, et n’a presque pas conscientisé ses micro-phases de réflexion pour atteindre son but.
Pour obtenir la satisfaction des utilisateurs, la structuration de l’information via l’arborescence sera l’étape à ne surtout pas négliger, qu’il s’agisse d’une création ou d’une refonte de site.
Méthode de création d’une arborescence Web : une information exhaustive ?
Vous l’aurez compris, aboutir à une arborescence claire et compréhensible demande un important travail de réflexion. Le plus souvent, il est conduit en 4 étapes : rechercher, compiler, classer et nommer. L’architecture de l’information est une affaire de mots, car c’est sur les mots que l’internaute appuiera ses décisions de navigation : « je clique ou je ne clique pas ? »
Les libellés d’une rubrique, d’une sous-rubrique, ou d’un lien doivent être prédictifs, afin de permettre d‘anticiper le contenu derrière le clic.
Exercice pas si simple au final. Il faut penser à tout, ne rien oublier, et surtout : se mettre dans la tête du client. Pour y parvenir, nous avons testé et éprouvé une méthode depuis près de 15 ans. Selon mon expérience, elle est très efficace. Je ne l’ai bien sûr pas inventée, mais je vais vous la présenter en déroulant ces 3 à 4 étapes.
- La définition de ses objectifs
- Sondage pour cerner les attentes des internautes
- Dans le cas d’une refonte : l’analyse des analytics
- La définition des mots clés
Phase 1 – Définir ses objectifs de site
Pour définir votre future arborescence, commencez d’abord par lister vos objectifs, on les transformera ultérieurement en rubriques, ou en actions que l’internaute pourra réaliser.
Par exemple, Anne-Sophie souhaiterait :
- augmenter ses ventes directes
- passer moins de temps au téléphone en avant-vente
- donner plus d’autonomie à son client dans son parcours d’achat
- permettre au futur client de bien préparer son séjour au camping
- éviter que les clients ne la mélange avec un autre camping, au nom trop proche
- communiquer sur sa sensibilité environnementale
- promouvoir son tout nouveau mobilhome PSH (Personne en Situation de Handicap)
Phase 2 – Sonder les attentes des internautes et futurs clients
J’avais écrit il y quelques années un article sur les attentes des clients touristiques dans la phase de préparation de leur séjour. En 2023, ces thèmes sont toujours d’actualité, on va donc les utiliser comme base de notre réflexion.
On sait que l’internaute en navigation suit un courant alternatif doute/question VS recherche d’information. Quand il trouve une réponse, il passe à la question suivante. Dans le domaine de l’hébergement touristique, les questions suivent à peu près cet ordre :
1 • Combien ça coûte ?
Contenus à prévoir : table des prix par saison, tarifs en PDF
2 • Est-ce disponible à mes dates ?
Contenus à prévoir : Calendrier des disponibilités, moteur de recherche par dates
3 • C’est situé où exactement ?
Contenus à prévoir : Google map, plan de situation en Vendée, avec accès, stations balnéaires et accès aux plages
4 • La prestation comprend quoi ?
Contenus à prévoir : Descriptif complet de l’hébergement (plan, inventaire, surface), services (wifi, piscine, snack…)
5 • Y’a-t-il de quoi s’occuper tout le séjour ?
Contenus à prévoir : animations au camping, plages, sites touristiques dans les alentours, marchés locaux, activités, horaires des marées
6 • Est-ce vraiment si bien que ça ? (étape où l’internaute compare et cherche à se rassurer)
Contenus à prévoir : photos en nombre, avis clients, présentation de l’équipe
7 • Est-ce la meilleure des affaires ?
Contenus à prévoir : Offres spéciales
J’ajouterais en 2023 le critère environnemental, il devient une nouvelle demande du client – et ne prend pas l’allure d’une mode passagère (et c’est tant mieux)
Contenus : politique environnementale
Phase 3 – L’analyse des Analytics
L’analyse des Analytics, couplée à la Search Console de Google, permet de constater quelles pages de l’arborescence sont les plus demandées, les plus longuement visitées, et celles qui génèrent une conversion. A contrario, des pages importantes peuvent ne pas rencontrer le succès escompté. Il faut donc enquêter plus précisément pour détecter l’origine du problème et ne surtout pas le reproduire dans le nouveau site.
Phase 4 – La recherche des mots clés, entre trafic et pertinence
La recherche de mots clés permet d’affiner significativement la connaissance des besoins de l’internaute, et de mieux travailler les libellés de sa future arborescence web. On saura si l’internaute tape plutôt « camping vendée » ou « camping 85 », « camping bord de mer » ou « camping proche océan ».
Cette 1re phase en stratégie de référencement prend en compte à la fois le trafic, autrement dit le volume de visites qu’une requête peut apporter, mais aussi la pertinence. Votre offre doit correspondre à l’intention de recherche de l’internaute. Le choix des mots clés doit absolument être en accord avec les prestations vendues.
Si vous voulez approfondir le sujet du référencement naturel, découvrez notre article sur la définition du SEO et tout son vocabulaire (très anglophone)
La méthode du tri de carte pour structurer l’arborescence web
Le tri de carte (ou Card sorting en anglais) est une méthode puissante et assez simple à mettre en œuvre. Elle permet de classer l’information de façon logique et structurée, en recourant à des « cartes physiques » qu’on manipule lors d’une séance de travail en groupe.
Nous y recourrons très souvent, en suivant 3 phases distinctes mais progressives :
- Rassemblement des contenus existants et imaginés d’après les phases 2, 3 et 4 de la recherche d’information.
- Impression et découpage du tableau sous forme de petites cartes
- Séparation des informations différentes, regroupement des informations de même nature, puis hiérarchisation
Le tri de carte avec l’exemple du camping le Marais Neuf
Au démarrage d’un tri de carte collectif, il est interdit de se censurer : les participants disent à haute voix tout ce qui leur passe par la tête. Ces propositions de contenu sont toutes consignées dans un tableur Excel.
Une fois le brainstorming mené à son terme, quand les idées spontanées sont taries, on pourra compléter avec les informations déjà disponibles :
- le vieux site permet de prévenir les oublis
- la liste des objectifs d’Anne-Sophie est transformée en idées de rubrique ou de fonctionnalités.
- Les besoins des internautes et clients sont eux aussi transformés en idées de futurs contenus.
Le tableau Excel est ensuite « nettoyé » : on recherche les doublons pour les supprimer, on active les bordures de cellule pour faciliter le découpage des cartes. Personnellement, j’aime également bien mettre un fond de couleur pour différencier les futurs contenus rédactionnels et les fonctionnalités :
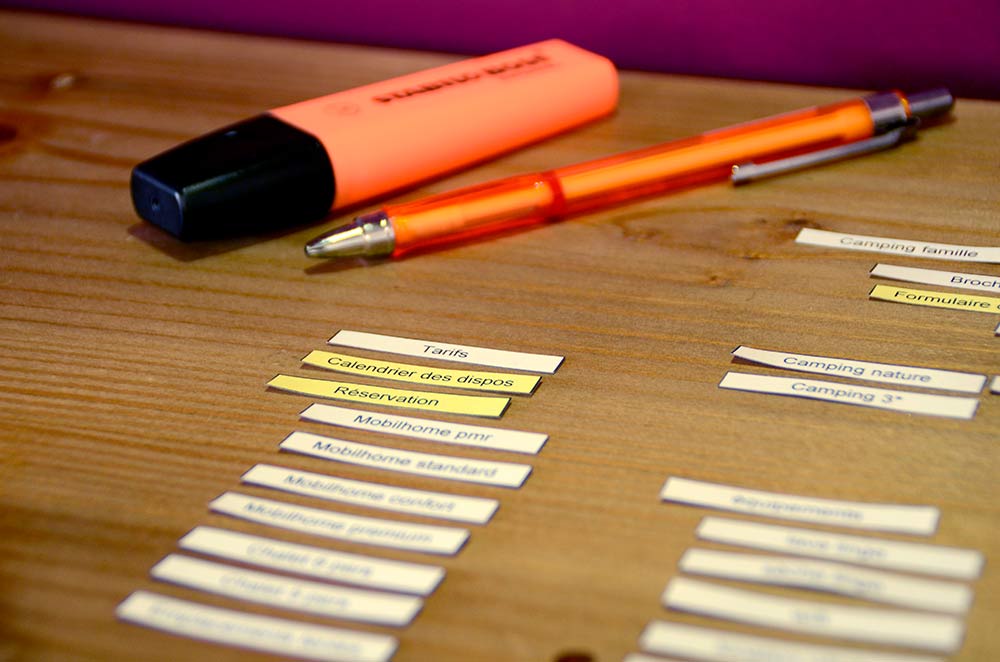
Travail avec les étiquettes : classement et catégorisation
Le travail suivant consiste à rassembler ce qui se ressemble, et séparer ce qui est différent : on obtient ainsi des groupes d’étiquettes.
Dans chaque groupe, on hiérarchise les informations des plus importantes aux moins importantes : voire si besoin est, on constitue des sous-groupes.

Enfin, on essaie de trouver pour chaque tête de colonne un libellé suffisamment évocateur : l’opération est hautement stratégique car c’est ce libellé doit qui inciter au clic (ou au survol) pour dévoiler le menu déroulant.
Ce libellé doit être compréhensible : pas de jargon professionnel
Il doit être prédictible : on doit pouvoir deviner les rubriques qu’il cache
Présenter l’arborescence web : quel logiciel ?
Il est évidemment possible d’utiliser Powerpoint pour dessiner son arborescence. L’inconvénient principal réside dans l’impossibilité de bien connecter chaque élément comme on le souhaiterait, d’ajouter des nouvelles catégories sans être obligé de tout déplacer. Powerpoint n’a pas été conçu pour cela.
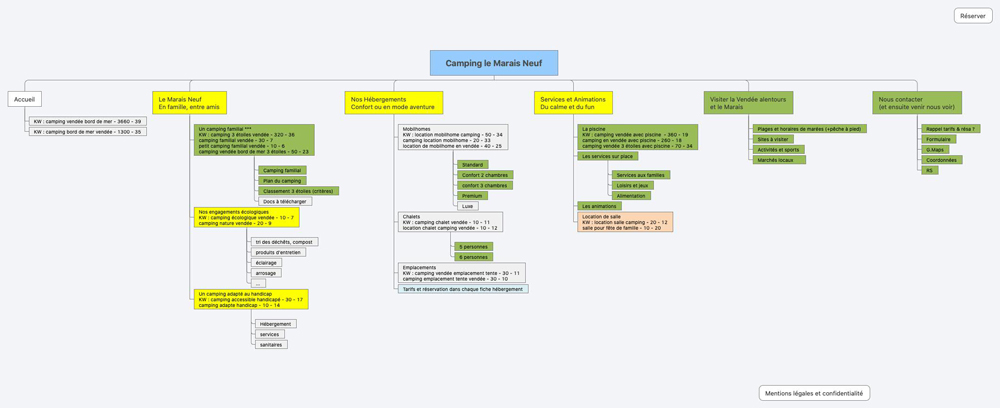
Même s’il existe des logiciels en ligne pour créer ses arborescences, je privilégie toujours mon logiciel de Mindmapping préféré : Xmind. C’est une solution opensource très intuitive, gratuite pour nos besoins, et multiplateforme (Windows, Mac OS X, Linux). Vous pourrez concevoir des arborescences web professionnelles en moins de 10mn car Xmind est vraiment très simple d’utilisation.
******
L’arborescence est exportable en JPG, comme vous pouvez le voir ci-dessous.